Using Bolt To Improve Game Development
This is a Tech & Design post, it does not require any prior knowledge of Unity or Bolt
Bolt is a visual programming plug-in for Unity, it was acquired by Unity Technologies in 2020 and is now published for free on the Asset Store. Its goal is to enable non programmers to create interactive experiences without coding anything, but instead by linking units (nodes) together.
But it can also be used by developers to improve the way we make apps and games. It’s a powerful visual tools that can improve the design and the maintainability of any kind of project.
Visual Programming As A Design Tool
My goal here is not to use Bolt to remove all C# code. I believe that complicated logic code is easier to read and understand in text form compared to when it’s made of dozen of nodes linked together. Also most if not all visual programming languages do not implement all object-oriented features and do not permit to create complicated generic systems.
But the vast majority of an app or a game is not complicated logic. It’s a vast flow graph, multiple state machines linked together with many systems.. yes UI code I’m looking at you 👀. These parts of the software could be made and visualized using tools like Bolt.
For this job in particular visual node programming is very powerful. It allows us to instantly see what’s going on, the purpose of the app, how things are related, and how it was designed.
Bolt
The units (nodes) and links and more generally the UI is extremely polished and works very well
It uses reflection to provide you with ALL of Unity built-in functions plus your own classes, enums, types, functions, etc.
The setup and options are very well done, it’s very light too
At run-time you can see your states changing, it’s well animated and the flow is very clear
The documentation is incomplete with parts on the unity website missing critical images, it’s a real problem
It has a lot of features and considering the state of documentation I did not dive into all of them
Managing a Simple State Machine
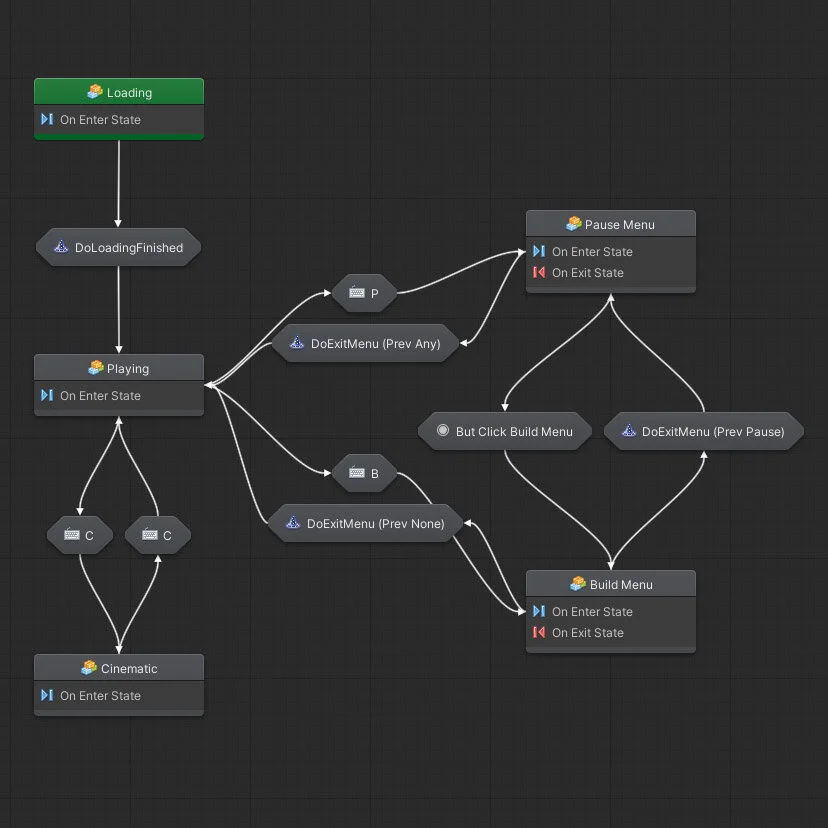
My objective was to understand the features of Bolt and then use it to create a basic test. In this example I created the backbone of a game. It starts by loading… and then you can simulate a cinematic by pressing (C) or open the pause menu (P) from which you can open the build menu using a button. The build menu can also be opened from the play state (B). Both pause and build menu can be exited with Escape, and they redirect to the correct previous menu or state.
Disclaimer: I haven’t yet created or shipped a big product with Bolt, this is only a small example project to test its capabilities. At this scale its proving to be working very well, but it remains to be seen if it’s still the case on a large game with 100+ states.
The main graph is a State Machine. Each State and each transition is a Flow Graph. These are the main tools of Bolt. They share many features and are very similar
Bolt can call your own functions (strongly typed), and your code can call Bolt’s Custom Events (no types, everything is a string)
I did not include any real logic inside the State Machine, it’s mostly just a graph!
It does its job very well (at this scale) as we can easily visualize the purpose of the game and its flow
The State Machine manages the Main State (Loading / Playing / Paused). There is a Paused State (InsideMenu / Cinematic) to give details on the paused reason and a Menu Types (Pause / Build) to give context on which menu is currently (or was) open
Bolt provides a Variable database but I am NOT using it. The reason is I want to keep most of my logic inside my code, I just want the graph to visualize the flow. I want a high level view of my game only
If I was using Bolt variables I wouldn’t need to create some debug view in the game as I would see the variables values at runtime. I could also grab the variables from Bolt to my scripts, it would totally work. But I wanted to keep Bolt as lean as possible
Step By Step
The state machine when the game starts, it’s Loading! On the right is a minimized game view with some debugging info:
On the next step it’s finished Loading, and the game is Playing (it’s an example, there is no game!)
In this example we can press C to simulate (and toggle) a pause through a Cinematic. You can notice the Loading state is in green because that’s the starting state:
We can press P and open the Pause Menu. We now have a Build button available in game view:
This is the Flow Graph inside the Pause Menu state. It’s calling a generic OnEnterOrExitMenu function as well as OnMainStateChanged and OnPauseStateChanged. I don’t want Bolt to do complicated logic so all is done in the code! OnEnterOrExitMenu is the one responsible for showing or hiding the UI.
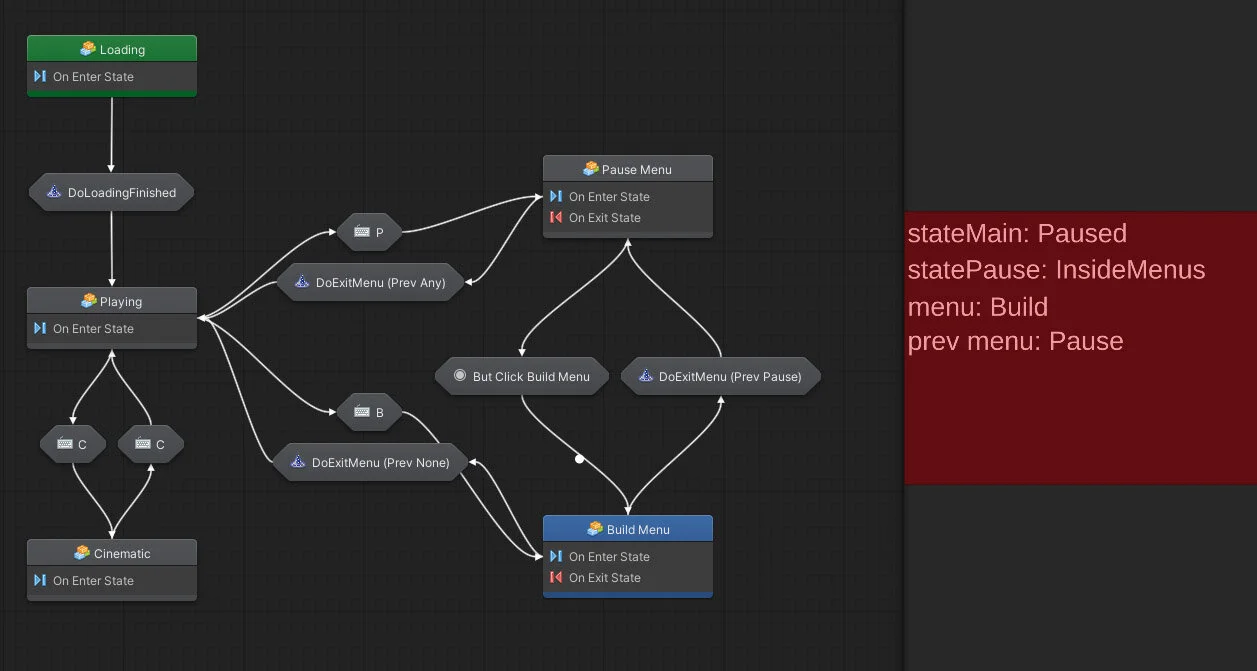
Next we click on the Built button and we arrive in the Build Menu state (just red for test purpose). You can notice that we have memory of the previous state:
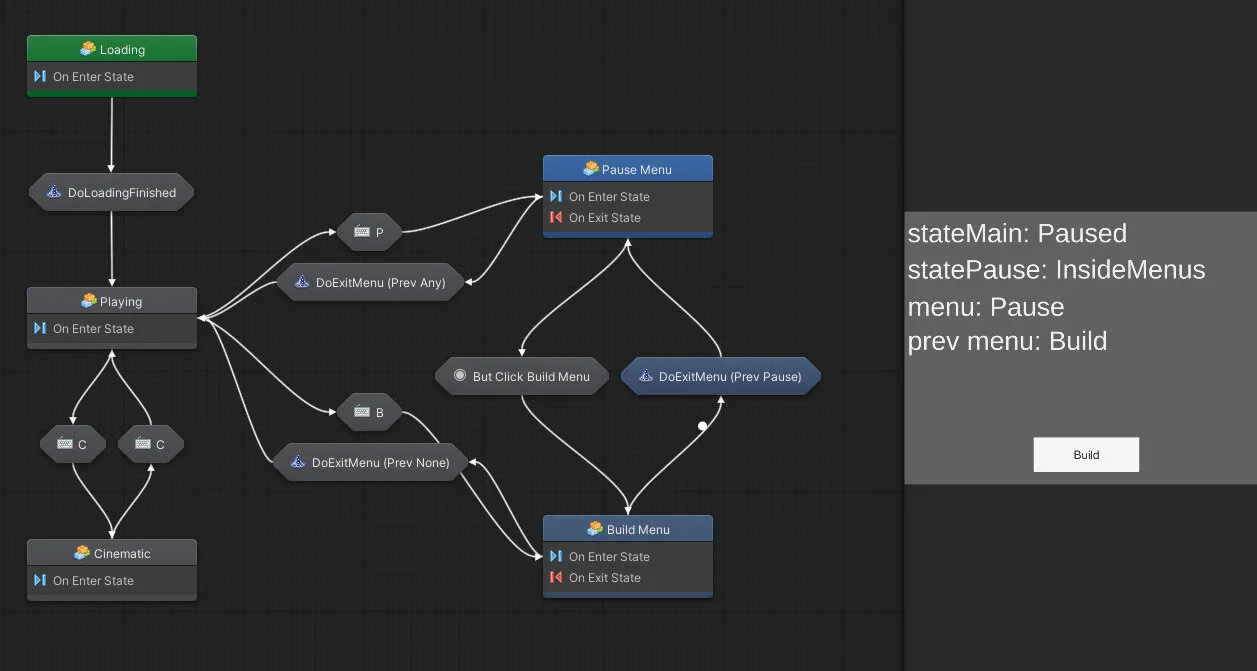
We have two transitions leaving from the Build Menu, they both check the previous menu and redirect to the correct state depending on it. Here we exit the Build Menu and it’s sending us back to Pause Menu:
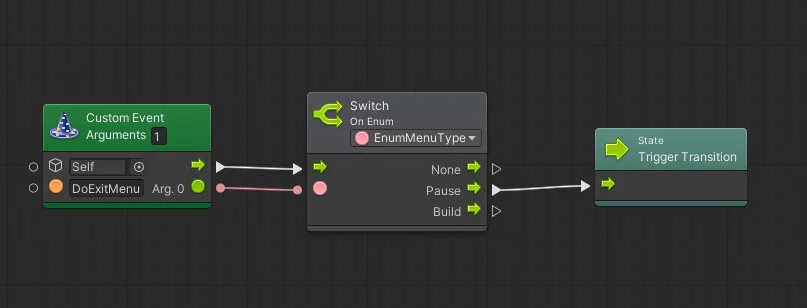
The transition to exit each state uses a Custom Event (sent from script) with the previous state as Argument 0. If the previous state was Pause then we transition to the Pause Menu when exiting the Build Menu
Finally we can leave the Pause Menu and go back to Playing:
If you want to learn Bolt:
Remember it’s completely free and easy to learn
I recommend watching this Unity Tutorial
Try it! Make something simple
And if you need more resources they are tons of free Youtube tutorials available on Bolt